TL;DR – UX redesign: navigating the pitfalls
UX redesign projects often fail due to:
- “Big Bang” approaches that introduce extensive changes all at once
- Rigid project phases lacking iterative feedback
- Absence of clear KPIs, leading to misaligned efforts
- Comprehensive overhauls without prioritizing user needs
To mitigate these risks:
- Empower Product Management: Ensure product managers lead UX initiatives, aligning design decisions with business goals.
- Monitor KPIs and User Behavior: Regularly assess metrics and user interactions to inform design choices.
- Formulate and Test Hypotheses: Adopt a lean approach by testing small, iterative changes before full-scale implementation.
- Standardize and Simplify: Develop design systems to maintain consistency and reduce complexity.
- Implement Incremental Brand Updates: Introduce branding changes gradually to minimize disruption.
In essence, successful UX redesigns are achieved through continuous, data-driven improvements rather than sweeping, one-time overhauls.
What’s the deal with UX redesign?
When it comes to colours and shapes, many in the company feel compelled to have a say. Finally something tangible, finally something where I can bring in my own experiences as a user. And my penchant for beautiful design doesn’t hurt, does it? And just like that, the redesign project is born.
Of course, that’s quite simplistic. There is indeed a lot of truth at its core. But let’s take a step back first. What exactly does UX Design entail?
User experience (UX) design is the process design teams use to create products that provide meaningful and relevant experiences to users. This involves the design of the entire process of acquiring and integrating the product, including aspects of branding, design, usability and function.
Interaction Design Foundation
Is UX Redesign more than just colors and shapes?
According to the Interaction Design Foundation:
“User Experience Design is often used interchangeably with terms such as “User Interface Design” and “Usability”. However, while usability and user interface (UI) design are important aspects of UX design, they are subsets of it – UX design covers a vast array of other areas, too. A UX designer is concerned with the entire process of acquiring and integrating a product, including aspects of branding, design, usability and function. It is a story that begins before the device is even in the user’s hands.” (Interaction Design Foundation – What is UX Design?)
UX Design encompasses more than the conventional understanding of design. It involves optimizing user interaction with the product, which is inherently complex. Identifying the optimal interaction and determining the necessary strategies present challenges. Evaluating our current position is crucial in setting specific objectives.
UX Design is intricate – let’s commence a project.
Let’s start by examining the potential reasons and triggers for UX redesign projects. By projects, I am referring to long-term and intricate changes with a defined start and end date. Nielsen Norman Group summarises the potential reasons as follows:
- The previous (incremental) changes have not delivered any measurable impact.
- The (outdated) technology can no longer support evolving user interaction requirements.
- The information architecture is chaotic, and users are struggling to find their way.
- Data analysis has revealed extremely high exit and bounce rates.
- A competitive comparison has shown that our platform is performing worse than others.
Doesn’t that make you curious? Looking at the reasons mentioned above, it’s clear that there have been significant issues in the product organization. Each of these points indicates a substantial accumulation of product, UX, and technology debts and a lack of focus on metrics over an extended period.
In addition, there are other triggers for major UX redesign projects that I have had the opportunity to learn about over time.
- Company sale: The “bride” or “groom” is dressed up to attract a wealthy buyer.
- Rebranding: A new brand design serves as the trigger to overhaul the entire platform.
- Trade show presence: Ahead of a major industry event, the platform needs to shine in order to generate leads.
- Customer acquisition: Key pages must look professional to win over new clients and support ongoing customer projects.
- Personal preferences: A key stakeholder has a strong preference for a specific design style and wants it implemented.
The experienced product manager exclaims Juhu and ponders mainly on the ROI, which refers to the relationship between effort and costs (including opportunity costs) to benefits. Additionally, how can one measure benefits and are there no alternatives to achieve the aforementioned goals?
The UX Redesign Project – an experience familiar to all.
Each of you has likely encountered these types of projects already and found yourselves wondering, Why?. Below, I will outline three of these failures (aka fuckups) that serve as examples for many others.
1. Everything is going great – and please refrain from asking any critical questions!
A digital platform needed a redesign. The visual style had not been updated for years and was considered outdated. With an important industry trade show approaching, the platform needed a professional and sophisticated look to make a strong impression.
The Marketing department was the Owner of the initiative, which tasked an agency with a new Brand Design. The outcome was meant to be evident in both the marketing materials and the platform itself. Due to the initial estimate underestimating the complexity of the implementation, the Design team, in particular, was supplemented with external assistance.
The designers distanced themselves physically from the product and tech team to prepare the designs peacefully. Once a template was ready, it was handed over to the developers for implementation. In addition to the increasing time pressure, a new framework was introduced in the frontend that did not support some of the key design changes in the standard.
By the end, some of the planned exhibition pages had been visually revamped, but at a steep cost. The teams were disheartened and drained due to the pressure and deteriorating project morale. Additionally, clear errors in the design concept led to a decline in the key product metric. To make matters worse, this sparked blame games between the Design and Tech teams.
Both the Product and Tech leadership and the (external) UX Design leadership were professionally and methodologically overwhelmed by the situation and the task. What’s worse is that instead of questioning themselves as leaders and learning from it, critical feedback and questions were disregarded and sometimes even suppressed. Fortunately, the most important product metric was able to be stabilized through a redesign. However, the overall result did not justify the direct and indirect costs of the project.
2. Always apply makeup well – it helps with sales
In the second instance, the redesign was driven by a similar rationale. The primary goal remained to enhance the visual appeal for customer meetings. This involved offering an updated design and improved user guidance as an alternative to the existing search results list.
The decision to implement the idea did not originate from the teams but was directed top down by the management. Additionally, the new designs had been on hold for months by the time the project commenced, limiting direct and agile collaboration between the (external) agency and the team.
The task was to quickly implement the templates on the platform. However, there was no clarity on how the project’s success would be specifically measured. Moreover, the priority was significantly questioned as the implementation had been delayed several times and the team was dealing with much more serious issues from the past.
The outcome was predictable. The team lacked any connection to the topic. Nearly every timeline was missed, not just due to a lack of motivation but also because of the complexity involved. It wasn’t solely about colours and shapes, but also about a new form of interaction for the platform, which was inadequately validated.
The conclusion was as unfortunate as the endings of many similar projects. The updated results view was later designated as ‘legacy‘ and then taken down. This removal also resulted in a substantial amount of effort. Nonetheless, the team was highly motivated this time. Good job.
3. Everyone wants to have a say, but there’s no need to ask the users
The third example involves acquiring a platform as a complement to the company’s existing offerings. The technology and user interface were considered outdated, prompting the management to opt for a redesign to enhance user appeal. In this case, my role was supportive, with project responsibilities shared among the lead developer, designer, and business manager.
The initial proposals for a new layout of the key pages were presented by the UX designers. A meeting was scheduled to showcase the progress of the initiative, attended by the project team, senior management, and IT leadership. Management focused on aspects such as colours, shapes, and the placement of interactive elements, rather than overarching decisions like timeline, KPIs, or costs.
In this instance, the project ran behind schedule, delaying other planned business activities and adding pressure on the team. I suggested to the business leaders that they should at least test the current status before the full rollout to reduce the risk and extra costs, but this proposal was rejected due to the tight deadline for completion.
The outcome? You can guess it. The key metrics deteriorated post-rollout, impacting team morale. The project required partial rollback and improvements to stabilise KPIs. There was no retrospective or leadership self-reflection on future roles in such initiatives – definitely not debating individual button positions.
Reasons why UX redesign projects fail
By using the three examples, we can identify specific patterns that can significantly contribute to the failure of redesign projects.
- “Big Bang” approach:
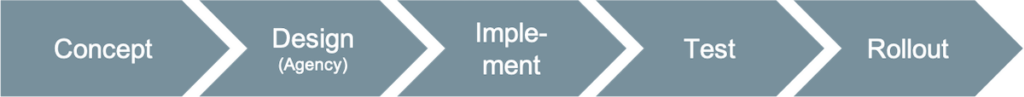
As outlined in part one, UX redesigns are complex and multi-layered. The more extensive the changes rolled out at once, the higher the risks—and the lower the chances of identifying the root cause if things go wrong. - Sequential process:
This isn’t about debating “waterfall vs. agile.” The issue lies in rigid project phases—for example, when an agency is hired with a fixed budget and timeline upfront, and implementation only starts after all design templates are finalized. This often leads to the same pitfalls as the “Big Bang” approach described above.

- Missing KPIs:
When there are no clearly defined targets to guide the team’s planning and execution, motivation and self-organisation inevitably suffer. There’s also a risk of losing sight of key product metrics, which can negatively impact the platform’s overall performance. - “All-in-One” approach (aka “Relaunch”):
A UX redesign that tackles all three levels—visual, interaction, and technical design—across as many areas of the platform as possible usually ends up exceeding the originally planned scope and resources.
How to Make UX Redesign Work Nonetheless
What can be learned from the experiences mentioned above? What role does the product manager play in UX Design or UX Redesign? And which approaches and principles need to be implemented?
1. The focal point lies within product management
Depending on the focus, UX design and brand/marketing functions are the most crucial partners content-wise. The pivotal decision-maker for UX redesign must be the product manager. We’ve realised it’s more than just colours and shapes, and that UX design significantly impacts user interaction and success metrics. Hence, there is no debate about who determines the scope, timeline, and approach.
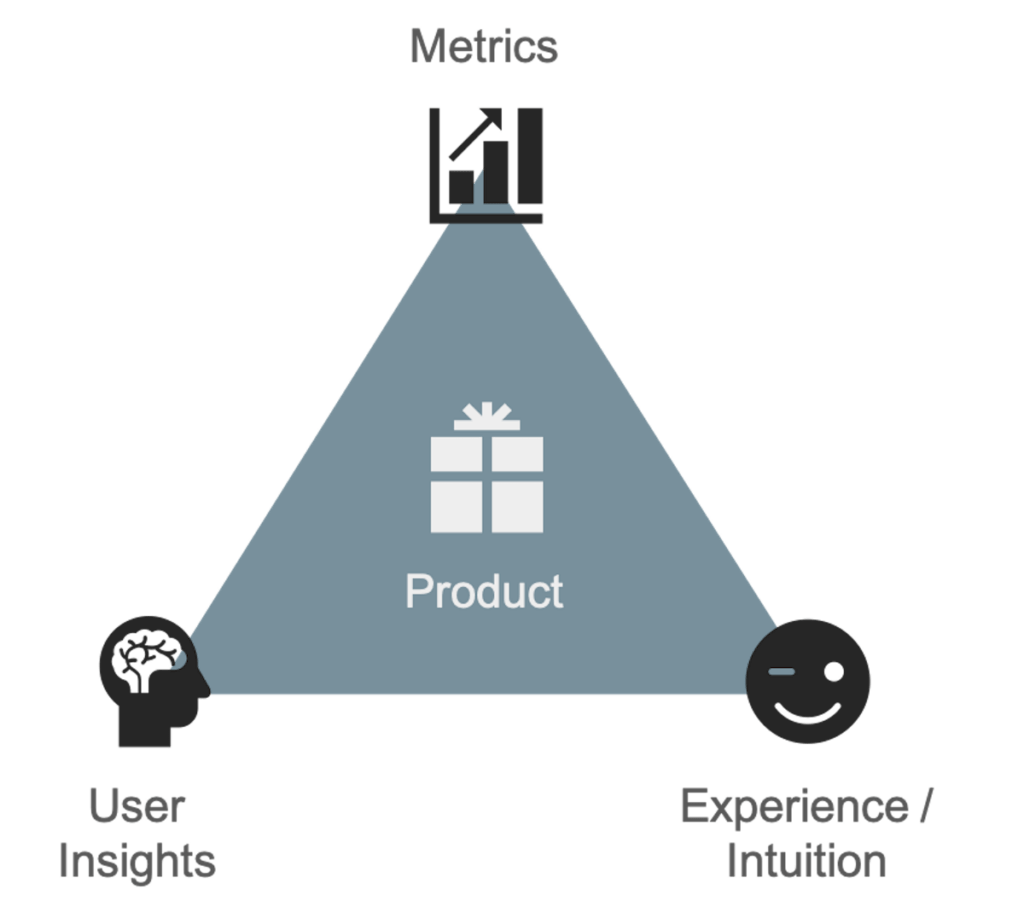
2. Monitor KPIs, users, and competitors
The product manager’s role involves continuously monitoring key metrics, user behaviour, and market trends to derive actionable insights. If this is only done reactively, similar to technical aspects, UX and product baggage accumulate. The resulting consequences (aka Cost of Delay) often necessitate a comprehensive project entailing the risks outlined above.

I suggest conducting Pulse Checks at least quarterly to analyse user behaviour. This involves observing users while they perform key tasks such as registration, check-out, search, or listing items. An inexpensive and quick option is to use Crowd/Remote Usability Tests which work well alongside more detailed interviews. It is also beneficial to periodically observe users interacting with competitor products to maintain a neutral perspective on market rivals.
3. Formulating and testing hypotheses is the third step
From the insights of point 2, you can effectively generate hypotheses that can be tested at short intervals and mostly independently. This regularly feeds your backlog as a product manager, fostering continuous product improvement. Furthermore, smaller steps enable a much simpler cause-and-effect analysis compared to traditional large-scale projects.
To ensure meaningful prioritization of your hypotheses, it is crucial to have a clear business or product strategy as your evaluation framework. Otherwise, the backlog order becomes arbitrary, potentially leading to ineffective decisions that may hinder the product’s economic success (refer to The 7 Steps to a Solid Product Strategy).
To prioritize your hypotheses effectively, you must have a clear business or product strategy as your framework for evaluation. Without this, the backlog order becomes arbitrary, potentially leading you to focus on the wrong aspects for the product’s economic success. See also 7 Steps to a Great Product Strategy.
4. Tidying up, establishing standards, and simplifying
Just as one should aim to refactor the code of the components affected during the implementation of user stories, a revision of the visual and interaction design may need to be carried out at the UX and product levels. However, achieving this 100% is seldom a reality. As outlined in our article Objectives and Key Results: The top 5 pitfalls, the so-called Functional OKRs provide a way for the team to regularly prioritize and reduce tech, UX, and product debts.
It is essential to simplify the platform’s design system, especially for cross-component changes to the user interface. This involves creating central access to all key elements through repositories for quick and automated distribution of changes. Additionally, there should be regularly updated design style guides that are streamlined (e.g., reducing the number of fonts and sizes) to decrease complexity and enhance the quality and speed of implementation. This approach reduces complexity and improves implementation speed and quality.
5. Redesigning the brand in small steps is essential
Understood. But what if the Marketing department proposes a complete relaunch as part of a new brand design strategy? Don’t worry. We don’t manufacture soap or chocolate bars that must be perfectly designed alongside their packaging before hitting the supermarket shelves. Digital products can generally be continually updated.
Therefore, you initially agree with the marketing on a few but effective changes to introduce the new brand design to users. These changes could initially involve logos, fonts, or interface elements. Additionally, you can focus on the pages with the highest traffic as a starting point and gradually update other platform areas and elements. Completing the standardization and simplification tasks described in point 4 will make this process easy!
What experiences have you had with relaunch and redesign projects? Feel free to leave a comment or message me directly.
Book recommendation
Click, buy, and enrich me – my literature recommendation on the subject and an enlightening read on Lean UX: Lean UX: Designing Great Products with Agile Teams

Hero Image: facade art in Busan (South Korea) by Martin Heckmann

